Javascript
1. 문자열 관련 메소드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | // 문자열에서 사용하는 속성과 메소드 // length // toUpperCase, toLowerCase, trim, indexOf, slice, replace, replaceAll, repeat, split let str1="Strawberry Moon" let str2=" Strawberry Moon" // 문자열 인덱싱 console.log(str1[0]) console.log(str1[0] + str1[11]) // Sonny 단어 만들기 console.log(str1[0]+str1[12]+str1[14]+str1[14]+str1[9]) //length 속성 확인 console.log(str1.length) console.log(str2.length) //매서드 사용해보기 // trim, toUpperCase, toLowerCase // 문자열.method()의 형태로 사용 console.log(str1) console.log(str2) console.log(str2.trim()) console.log(str2.trim().length) console.log(str1.toLowerCase()) console.log(str1.toUpperCase()) // indexOf, charAt, slice let fruit = "applemango" // indexOf: 내가 찾고 싶은 문자열의 인덱스 반환 console.log(fruit.indexOf("e")) // 4 console.log(fruit.indexOf("a")) // 0 console.log(fruit.indexOf("apple")) // 0: 맨 앞 문자인 'a'기준 console.log(fruit.indexOf("mango")) // 5 console.log(fruit.indexOf("z")) // -1: 없는 문자열을 찾으려 해서 -1 반환 console.log(fruit.charAt(0)) console.log(fruit.charAt(8)) console.log(fruit.charAt(10)) // '' console.log(fruit.slice(5)) // mango: m부터 끝까지 console.log(fruit.slice(3,6)) // lem: 3번 index 포함, 6번 index 미포함 console.log(fruit.slice(-1)) // o console.log(fruit.slice(-4)) // ango // replace, replaceAll let msg1="Wow~ it is so amazing!!! Wow" console.log(msg1.replace("Wow","Hey~~~")) // 뒤에있는 Wow는 대체 할 수 없다. console.log(msg1.replaceAll("o", "OO")) let date="2024.11.06" // YYYY-MM-DD console.log(date.replaceAll(".", "-")) date = date.replaceAll('.','-') console.log(date) let hello="hello" console.log(typeof hello) let hello2=hello.split() console.log(hello2) // ['hello'] hello2=hello.split("") console.log(hello2) // (5) ['h', 'e', 'l', 'l', 'o'] hello2=hello.split('e') console.log(hello2) //(2) ['h', 'llo'] console.log(typeof hello2) // object // ['2024', '11', '06'] date=date.split('-') console.log(date) // (3) ['2024', '11', '06'] | cs |
2. 배열 관련 메소드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | console.log('----array method----') let arr1=[1,2,3,4,5] let arr2=["quokka","rabbit","puppy","hamster"] arr1[5]=6 // 맨 끝의 indexing 번호를 알고 있어야해서 불편함. arr1[8]=8 console.log(arr1) arr1=[1,2,3,4,5] arr1.push(6) arr1.push(7) arr1.push(8) console.log(arr1) console.log(arr1.pop()) // 제거하는 값 반환, 실제 arr에서 삭제 arr1.pop() arr1.pop() console.log(arr1) arr2.unshift("cat") console.log(arr2) console.log(arr2.shift()) // 제거하는 값 반환, 실제 arr에서 삭제 console.log(arr2) // 배열.includes(요소) 배열에 요소가 있는지 없는지 확인 console.log(arr2.includes("cat")) // false console.log(arr2.includes("quokka")) // true arr1=[1,2,3,4,5] console.log(arr1.length) console.log(arr1.indexOf(4)) // 3, 요소가 몇 번 인덱스에 있는지 // reverse(), 순서 뒤집기 arr1.reverse() // 기존 배열이 변경됨 console.log(arr1) // join('') ( <-> split):배열에서 문자열로 병합 str1=arr1.join() console.log(str1) // join 안에 아무것도 안쓰면 배열 안의 컴마까지 같이 문자열로 반환됨 str1=arr1.join('') console.log(str1) | cs |
👻push(): 배열의 맨 끝에 추가👻주의!👻
1 2 3 | let days = ['월', '화', '수']; days.push('목') console.log(days) // ['월', '화', '수', '목'] | cs |
3. 배열에서의 반복
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | // for of, forEach let arr3 =[1,5,3,4,5] let alphabets=['a','b','c','d','e','f'] // 기본 for문 for(let i=0; i<arr3.length;i++){ console.log(arr3[i]) } // arr3 나열 // for of문 for(let el of arr3){ console.log(el) } // forEach(익명함수) // forEach(function(a[,b,c])) arr3.forEach(function(num,i,arr){ console.log("요소", num) console.log("배열의 인덱스", i) // 배열의 index console.log("arr3", arr) console.log("------") }) arr3.forEach((el)=>{ console.log(el) }) | cs |
4. 배열의 기타 메소드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | arr2=["quokka","rabbit","puppy","hamster"] // 재할당 // filter, map, find // 매개변수로 들어가는 익명함수에 리턴값이 필수 console.log('----filter----') // return 이후의 조건에 만족하는 요소를 찾아서 새로운 배열로 반환 let six=arr2.filter(function(el){ return el.length ===6 }) console.log(six) // (2) ['quokka', 'rabbit'] console.log('----find----') let six2=arr2.find(function(word){ return word.length===6 }) console.log(six2) // quokka console.log('----map----') let arr4=[1,2,3,4,5] let multiArr=arr4.map(function(number){ return number*3 }) multiArr=arr4.map((number)=> number*3) console.log(multiArr) // (5) [3, 6, 9, 12, 15] | cs |
📒배열 실습
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | let fruits1=["사과", "딸기", "파인애플", "수박", "참외", "오렌지", "자두", "망고"] let fruits2=["수박", "사과", "파인애플", "참외", "오렌지", "망고"] let same = []; let diff = []; for (let i = 0; i < fruits1.length; i++) { if (fruits2.includes(fruits1[i])) { same.push(fruits1[i]); } else { diff.push(fruits1[i]); } } console.log("Same:", same); console.log("Diff:", diff); // Same: [ '사과', '파인애플', '수박', '참외', '오렌지', '망고' ] // Diff: [ '딸기', '자두' ] | cs |
5. 표준 객체
💫Date 객체
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | let now=new Date() console.log(now) console.log(new Date("September 30, 1999 13:00:00")) // 1970.01.01 00:00:00 이후로 몇 초나 지났는지! console.log(new Date(6000000)) console.log(new Date(0)) console.log(new Date(2010, 2, 2)) console.log(new Date(2010, 2, 2, 18, 35, 50)) console.log(now.getFullYear(), '년') console.log(now.getMonth(), '월') // 0 ~ 11월, 0 = 1월 console.log(now.getDate(), '일') // 0으로 시작XXX console.log(now.getHours(), '시') // 0 ~ 23 console.log(now.getMinutes(), '분') // 0 ~ 23 console.log(now.getSeconds(), '초') // 0 ~ 999 console.log(now.getMilliseconds(), '밀리초') // 0 ~ 999 console.log(now.getDay(), '요일') // 0 ~ 6 (일 ~ 토), 0 = 일요일 // 퀴즈 // 조건문을 사용해서 오늘이 주말인지 평일인지 출력 const checkDay = now.getDay()===0 || now.getDay()===6? '주말':'평일' console.log(checkDay) if(now.getDay()===0 || now.getDay()===6){ console.log('주말') }else{ console.log('평일') } switch(now.getDay()){ case 0: console.log('주말') break; case 6: console.log('평일') break; default: console.log('평일') } | cs |
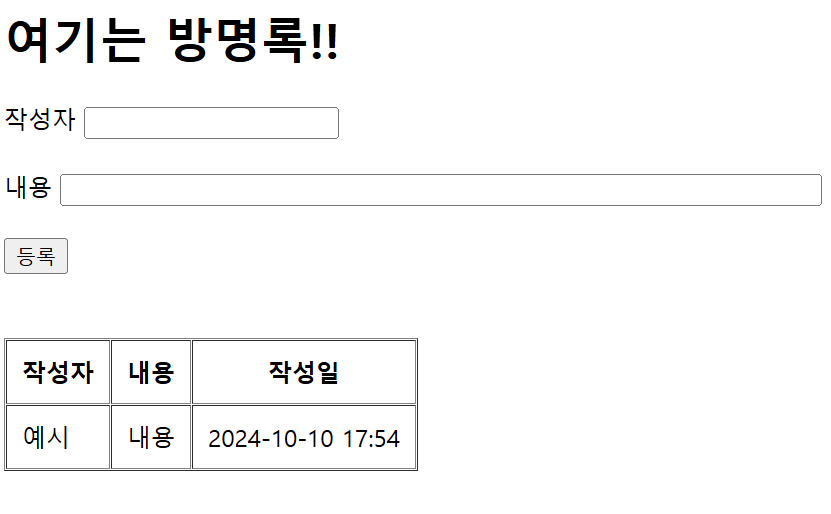
📒응용
1 2 3 4 | let date = new Date() td3.innerText = `${date.getFullYear()}-${date.getMonth()}-${date.getDate()} ${date.getHours()}:${date.getMinutes()}` | cs |

더보기
더보기
응용 코드 전문
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>방명록 만들기</title> </head> <body> <h1>여기는 방명록!!</h1> <form> <label for="writer">작성자</label> <input type="text" id="writer" autocomplete="off" /> <br /> <br /> <label for="content">내용</label> <input type="text" id="content" style="width: 500px" autocomplete="off" /> <br /> <br /> <button type="button" onclick="writeNote();">등록</button> </form> <br /> <br /> <table id="table" border="1" cellpadding="10" cellspacing="1"> <tr> <th>작성자</th> <th>내용</th> <th>작성일</th> </tr> <!-- 코드 추가 예시 <tr> <td>홍길동</td> <td>하이</td> <td>2022-10-05 12:34</td> </tr> --> </table> <script> const writer = document.querySelector("#writer"); const content = document.querySelector("#content"); const table = document.querySelector("#table"); function writeNote() { const tr = document.createElement('tr') const td1 = document.createElement('td') const td2 = document.createElement('td') const td3 = document.createElement('td') let date = new Date() td1.textContent = writer.value td2.textContent = content.value td3.innerText = `${date.getFullYear()}-${date.getMonth()}-${date.getDate()} ${date.getHours()}:${date.getMinutes()}` writer.value="" content.value="" tr.append(td1, td2, td3) table.append(tr) } </script> </body> </html> | cs |
💫Math 객체
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | console.log(Math.E) console.log(Math.PI) console.log(Math.SQRT2) //squareroot console.log(Math.min(50,10,1,2,3,4,0,-5)) // 최소값 console.log(Math.max(50,10,1,2,3,4,0, -5)) // 최대값 console.log(Math.random()) // 0 <= x < 1 console.log(Math.round(5.3)) // 소수를 정수로 반올림 console.log(Math.floor(5.3)) // 소수를 정수로 버림 console.log(Math.ceil(5.3)) // 소수를 정수로 올림 // Math.random 응용 // 0 ~ 9 까지의 소수가 아닌 난수 // 0 <= x < 1 console.log('난수1:',Math.floor(Math.random()*10)) // 1 ~ 10 까지의 자연수 난수 // 0<= x <=9 console.log('난수2:', Math.floor(Math.random()*10)+1) // 20 ~ 22 까지의 난수 // 0 <= x < 1 // 20 <= x < 23 console.log('난수3:', Math.floor(Math.random()*3)+20) // 실습: 랜덤 숫자 뽑기 console.log('실습: 랜덤 숫자 뽑기',Math.floor(Math.random()*10)+1) const areaNum = { Seoul: "02", Incheon: "032", Daejeon: "042", Busan: "051", Ulsan: "052", Daegu: "053", Gwangju: "062", Jeju: "064", }; // object의 key만 가져와서 배열로 반환 let key = Object.keys(areaNum) // object의 value만 가져와서 배열로 반환 let value = Object.values(areaNum) console.log(key) // (8) ['Seoul', 'Incheon', 'Daejeon', 'Busan', 'Ulsan', 'Daegu', 'Gwangju', 'Jeju'] console.log(value) // (8) ['02', '032', '042', '051', '052', '053', '062', '064'] | cs |
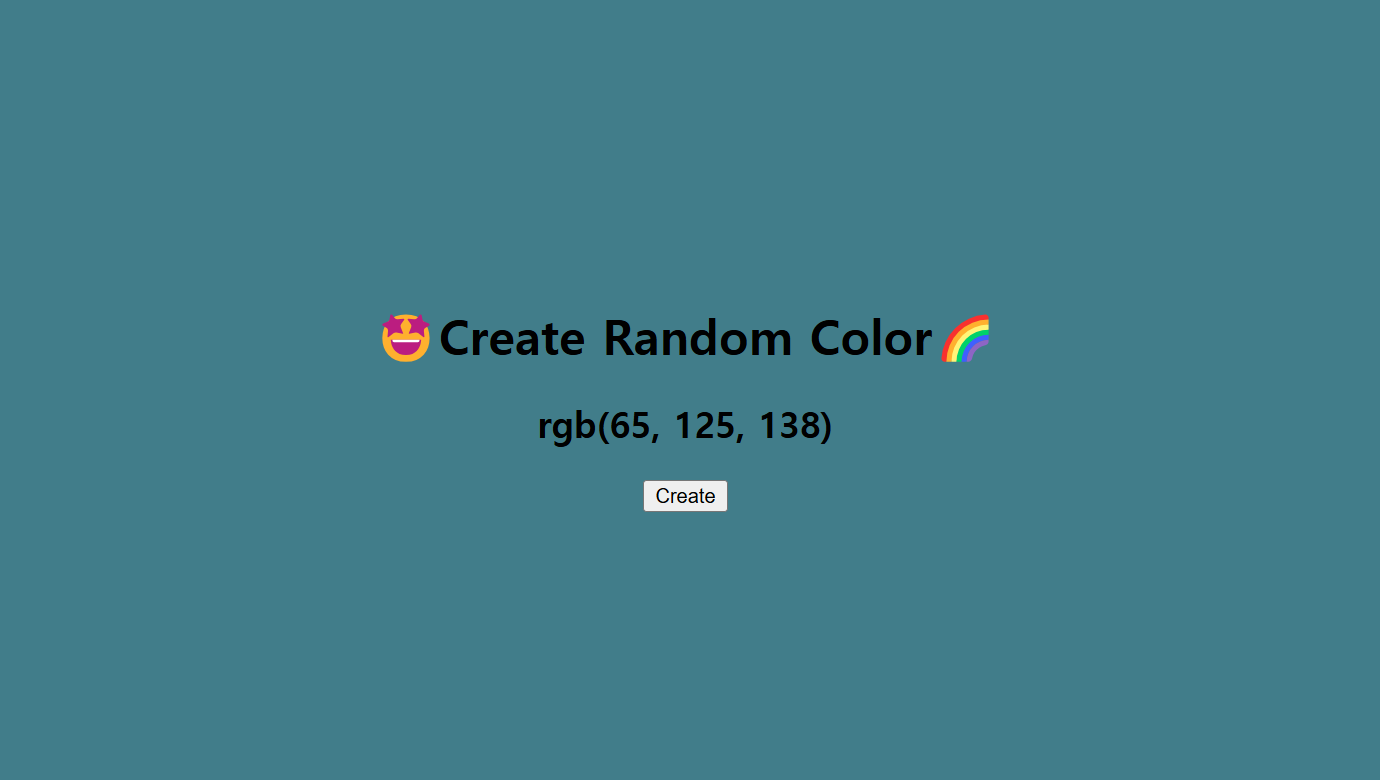
📒응용
1 2 3 4 5 6 7 8 9 10 | const h2 = document.querySelector('h2') const btn = document.querySelector('button') const body = document.querySelector('body') btn.addEventListener('click', function(event){ const red=Math.ceil(Math.random()*255) const green=Math.ceil(Math.random()*255) const blue=Math.ceil(Math.random()*255) h2.innerText=`rgb(${red}, ${green}, ${blue})` body.style.backgroundColor = `rgb(${red},${green},${blue})` }) | cs |

6. DOM: Document Object Model
7. 요소 선택
💫querySelector: 문서에서 만나는 제일 첫번째 요소를 반환
💫querySelectorAll: 문서에 존재하는 모든 요소를 찾아준다.
💫getElementById: 해당 ID를 갖는 요소를 불러온다.
console.log(document.getElementById('green'))
💫getElementsByClassName
console.log(document.getElementsByClassName('pink')) // HTMLCollection(4) [div.pink, div.pink, div.pink, div.pink]
console.log(document.getElementsByClassName('pink')[0])
console.log(document.getElementsByClassName('others')) // HTMLCollection(2) [div#green.others, div#red.others, green: div#green.others, red: div#red.others]
console.log(document.getElementsByClassName('others')[0])
💫getElementsByTagName
console.log(document.getElementsByTagName('div'))
💫getElementsByName (name 속성 값)
console.log(document.getElementsByName('id')) // NodeList(2) [input, input]
📒응용
let pinks = document.querySelectorAll('.pink')
for (let tag of pinks){
console.log(tag)
}
// for of 을 이용해서 pink class 모두 출력하기
8. 요소 다루기
💫태그 내에 들어갈 문자열 지정: .textContent, .innerText, .innerHTML
let div1 = document.getElementById('div1')
div1.innerText=' 여기는 <b>첫번째</b> 태그입니다.♥ '
//2칸 이상의 공백 문자 제거, 앞 뒤로 공백 문자 제거
console.log(div1.innerText)
div1.innerHTML='여기는 <b>첫번째</b> 태그입니다.♥'
div1.textContent=' 여기는 <b>첫번째</b> 태그입니다.♥'
console.log(div1.textContent)
p2.innerText="p2 태그" // innerHTML도 사용 가능
💫속성에 접근:
- getAttribute(): 속성값 가져오기
- setAttribute(): 속성값 설정하기
📒응용
// naver링크를 google로 바꾸기
// naver.setAttribute("속성이름", "바꿔줄 속성 값")
naver.setAttribute("href","http://www.google.com") // 속성값설정
console.log(naver.href) // naver의 href값 확인
console.log(naver.getAttribute("href"))
document.querySelector('#pooh') // css 선택자를 넣는다.
console.log(document.querySelector('#pooh').src) // img 태그가 잘 뜨는지 확인
document.querySelector('#pooh').alt="푸사진" // alt 속성값 재설정
💫CSS 변경
let h1 = document.querySelector('h1') // getElementById는 지양한다.
let list = document.querySelectorAll('li') // querySelector은 맨 위에것만 가져온다.
// 배경색을 분홍색, 글자색 흰색, 글씨크기 1.3rem
for(let el of list){
// el.style.color="#fff"
// el.style.backgroundColor="pink"
// el.style.fontSize="1.3rem"
el.classList.add('friends') //css 파일안에 미리 설정해놓고 friends class만 추가하는 방식
} // el로 지정해서 list의 각 배열(element)에 접근한다.
el.classList.add('friends') << 가 핵심!
💫classList.
h1.classList.add('add-h1') // 클래스 추가
h1.classList.remove('add-h1') // 클래스 제거// add remove toggle 안에는 class이름이 들어간다
h1.classList.toggle('add-h1') // 현재 상태와 반대 상태로 만들어 줌// 클래스가 있는지 없는지 확인 >> true, false 반환
console.log(h1.classList.contains('add-h1')) // add-h1이 있는지 없는지 확인
console.log(h1.classList.contains('add-h2')) // add-h1이 있는지 없는지 확인
console.log(h1.classList)
📒응용
const lis = document.querySelector('li')
for(let li of lis){
li.toggle('todo')
li.toggle('done')
}
💫다른 노드에 접근하기
부모, 자식, 형제 노드 찾기
let friends = document.querySelector('#friends')
let tigger = document.querySelector('#tigger')
console.log('--자식 노드 접근--')
// 배열 형태로 가지고 옴
console.log(friends.children) // HTMLCollection(4) [li.friends, li#tigger.friends, li.friends, li.friends, tigger: li#tigger.friends]
console.log(friends.children[0]) // []배열에 접근
console.log('--부모 노드 접근--')
// 배열 형태가 아닌, 요소 자체를 가져온다.
console.log(tigger.parentNode)
console.log('--형제 노드 접근--')
// 배열 형태가 아닌 요소 자체를 가져온다.
console.log('이전 형제', tigger.previousElementSibling)
console.log('다음 형제', tigger.nextElementSibling)
💫createElement
// 요소 생성
let p=document.createElement('p')
p.innerText="새로 추가된 p"
p.style.fontWeight="700"
p.style.background="red"
p.id="append-p"
💫remove(), removeChild()
// 요소 삭제! -> remove(), removeChild()
let firstLi=document.querySelector('li') // li 태그 하나만 집어온다.
let ul = firstLi.parentElement
// 삭제할요소.remove()
// firstLi.remove() // 선택된 요소가 삭제
ul.removeChild(firstLi)
// 부모요소.removeChild(삭제할 자식 요소)
💫.append(), .appendChild()
// 선택된 요소(container)의 맨 뒤 자식 요소로 추가됨.
container.append(p)
container.append(p2)
container.appendChild(p3)
container.append(p2, p3, "안녕하세요") // appendChild는 한번에 하나밖에 안됨, 문자열 추가 불가
💫prepend(): 선택된 요소의 맨 앞 자식으로 추가
// li 태그를 만들고, "캉가", friends class 추가
let li=document.createElement('li')
li.textContent="캉가"
li.classList.add('friends')
friends.prepend(li)
💫.before(), .after()
// before()
let h3=document.createElement('h3')
h3.innerText="h3 tag"
h1.before(h3)
// after()
let h2=document.createElement('h2')
h2.innerText="h2 tag"
h1.after(h2)
📒img 넣는 법
const parentDiv=document.querySelector('.container')
let div2=document.createElement('div')
let img2=document.createElement('img')
img2.setAttribute('src',"./img/img.jpg")
img2.alt="이요르 사진"
let span2=document.createElement('span')
span2.innerText="이요르"
div2.append(img2, span2)
parentDiv.append(div2)
9. 이벤트 addEventListener
👻선택 요소에 지정한 이벤트가 발생하면, 약속 된 명령어를 실행👻
💫동작의 종류: click, dbclick, scroll, change, submit, etc.
- addEventListener(동작의 종류, function(){})
- <태그 onchange="함수의 이름()" onclick="함수의 이름"></태그>
- on[동작의 종류] 속성으로 이벤트 제어 가능
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 | const btn1=document.querySelector('.btn--black') // class 선택이면 맨 앞에 period꼭 넣기 const btn2=document.querySelector('.btn--green') const btn3=document.querySelector('.btn--blue') const btn4=document.querySelector('.btn--red') // btn1.addEventListener("동작의이름",function(){동작}) btn1.addEventListener("click",function(){ //function() -> 익명 함수 console.log('버튼1이 클릭 되었습니다!!') alert('버튼1을 클릭하셨군요!!') }) btn1.addEventListener("mouseover", function(){ // this는 자기 자신을 가리킴 // btn1.style.backgroundColor="aqua" this.style.backgroundColor="aqua" }) // ** btn2를 눌렀을 때, div를 자식으로 붙이기 const container=document.getElementById('container') btn2.addEventListener("click", ()=>{ let div = document.createElement('div') div.innerText="Hi!" div.style.backgroundColor="pink" // 눌렀을때 container에 붙이기 container.append(div) }) // ** btn3 // 만들어진 div의 배경색 변경 // 이벤트가 발생했을때만 작동이 되도록 함수(changeColor)호출 시 괄호 생략, 괄호 작성시 즉시 호출 btn3.addEventListener('click', changeColor) // btn4.addEventListener('click', changeColor) // 재사용 할 수 있는 함수가 만들어짐. function changeColor(){ const divs = document.querySelectorAll('#container div') // container의 자식인 div들이 선택되었음 for (let div of divs){ div.style.backgroundColor="skyblue" } // 마지막 요소만 노랑색으로 변경 // divs.append.style.backgroundColor="yellow" } // ** btn4 // 배경색 노란색으로 변경, 글자색 검정색으로 변경 // btn3.addEventListener("click",changeBtnColor) btn4.addEventListener("click",changeBtnColor) function changeBtnColor(){ this.style.backgroundColor="yellow" this.style.color="#000" } // ** btn5 // alert창 띄우기 // html에 연결되어있음 function sayHi(){ alert('버튼5 안녕하세요!') } // ======================================= const btn=document.querySelector('button') const input=document.querySelector('input') /** 1. [클릭 이벤트] */ btn.addEventListener('click', function(event){ // function(매개변수), 매개변수 이름은 상관 없다. // 클릭 이벤트에 관한 정보 (event 객체) console.log(event) // 어떤 요소가 클릭 되었는지 확인 가능 console.log(event.target) }) // ======================================= /** 2. [키보드 이벤트] */ input.addEventListener('keydown', function(event){ // console.log(event) // 방향키 아래, 위, 왼쪽, 오른쪽 // console.log(event.code) // console.log(event.key) // console.log(event.keyCode) if(event.code==="ArrowLeft"){ console.log('왼쪽 방향키 눌렸습니다.') } else if(event.code==="ArrowRight"){ console.log('오른쪽 방향키 눌렸습니다.') } else if(event.code==="ArrowUp"){ console.log('위쪽 방향키 눌렸습니다.') }else if(event.code==="ArrowDown"){ console.log('아래쪽 방향키 눌렸습니다.') } else{ console.log('방향키가 아닌 키가 눌렸습니다.') } }) // ======================================= /** 3. [scroll 이벤트] */ // console.log(window) // 브라우저 창 자체를 의미 window.addEventListener('scroll',(event)=>{ // console.log(event) // console.log(event.target) console.log(scrollY) // scrollY가 800에서 div opacity가 1이 되도록 if(scrollY > 800){ document.querySelector('.pos').style.opacity="1" } }) // ======================================= // 폼 이벤트 /** 4. [submit] */ const todoForm=document.querySelector('#todo-form') // form 태그 const todos=document.querySelector('.todos') // ul 태그 todoForm.addEventListener('submit',(e)=>{ // 폼이 제출되는것을 취소. 이벤트 전달을 막는 방법 (새로고침을 막는다) e.preventDefault(); console.log('submit') // 폼 내부의 input창 선택 const todoInput=document.querySelector('input[name="todo"]') // []속성선택자 console.dir(todoInput) // 요소가 가지고 있는 데이터를 출력 // console.log(todoInput.value) // (!!!) 공백으로 들어오는 문자는 추가되지 않도록 const todo=todoInput.value.trim() // value는 속성 이름과 같다. console.log('todo: '+todo) // '"" if(todo !==""){ // 선택된 ul 태그의 자식으로 <li>todo</li> 붙이기 const li=document.createElement('li') li.textContent=todo todos.append(li) } else{ alert('오늘의 할 일을 작성 해 주세요!') } todoInput.value="" // textbox를 빈 값으로 만든다 }) // ======================================= /** 5. [change 이벤트] */ const chgInput=document.querySelector('#change-input') chgInput.addEventListener('change', function(){ console.log('changed!') }) chgInput.addEventListener('input', function(){ // input창의 value에 변경이 발생되면 일어나는 이벤트 console.log('changing!') let intro = document.querySelector('.intro') intro.innerHTML = this.value }) | cs |
'웹 취업 부트캠프 일지' 카테고리의 다른 글
| [새싹/코딩온] 풀스택 웹 개발자 취업 부트캠프 3주차 (2): Javascript (3) | 2024.11.19 |
|---|---|
| [새싹/코딩온] 풀스택 웹 개발자 취업 부트캠프 3주차 (1): jQuery, 반응형웹 (0) | 2024.11.17 |
| [새싹/코딩온] 풀스택 웹 개발자 취업 부트캠프 2주차 (1): Javascript (0) | 2024.11.04 |
| [새싹/코딩온] 풀스택 웹 개발자 취업 부트캠프 1주차 (2): CSS (0) | 2024.11.03 |
| [새싹/코딩온] 풀스택 웹 개발자 취업 부트캠프 1주차 (1): HTML, CSS (0) | 2024.10.31 |