HTML
1. HTML의 기본 구조
<html>
<head>
<body></body>
</head>
</html>- head 태그: title, style, link, script, meta를 작성한다.
- body 태그: html의 내용을 담는다.
- 중첩(nested)이 가능하다.
2. Tag
- 제목 태그: <h1>~<h6>
- 하나의 html 문서에는 하나의 h1 태그를 권장한다.
- 본문 태그: <p> </p>
- 목록 태그:
- <ul></ul>: 순서 있는 목록
- <ol></ol>: 순서 없는 목록
- 말머리 기호 변경: <ol type="?">
- 시작 값 변경: <ol start="?">
- 역순으로 시작: <ol reversed>
- 이미지 태그: <img>
- <img src="이미지 주소" alt="이미지 대체 텍스트">
- 하이퍼 링크 태그: <a>
- <a href="사이트 주소" target="_blank">
- target: _blank, _self (문서가 열릴 위치 지정)
- 사용자가 input을 넣을 수 있는 form 태그:
- <button type="submit"></button>
- type= button, text, password, checkbox, radio, date 등 가능
- <button type="submit"></button>
- 선택 메뉴: <select>
- drop down 생성
- <option>: select form의 옵션 값 생성
- value: 실제로 전달되는 값
- selected: 최초에 선택 된값으로 설정
- <optgroup>: option을 그룹화
- label: optgroup 이름 설정
- disabled: 옵션은 보이지만 선택 할 수 없도록 비 활성화 처리
- 테이블: <table>
- <tr>: 내부 행
- <th>: 제목 칸
- <td>: 일반 칸, colspan과 rowspan으로 나뉜다.
- Semantic tag
- <header>: 로고, 메뉴, 아이템 등
- <footer>: 하단 영역
- <nav>: navigation
- <main>: 콘텐츠 영역. 한 html 페이지 당 한번 사용 하는것이 바람직.
- <aside>: 콘텐츠와 직접적인 연관이 없는 옆에 있는 부분
- <section>: article을 포함 (그룹화 목적)
- <article>: 요소
CSS
1. CSS 적용 방식
1) 내장 방식
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<!-- 내장 스타일 방식 -->
<style></style>
</head>
<body>
</body>
</html>
2) 링크 방식
<link rel="stylesheet" href="./css/main.css">
3) import 방식
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<!-- 링크 방식 CSS -->
<link rel="stylesheet" href="./css/main.css">
</head>
<body>
</body>
</html>
<!-- main.css -->
@import url("./other.css");
2. CSS 선택자
1) 기본 선택자
1-1) 전체 선택자 * : 모든 요소를 선택
/* 1. 전체선택자: html 내부의 모든 태그 선택 */
*{
color: gray;
}
1-2) 태그 선택자
/* 2. 태그선택자: 태그 이름 써주기, 태그 선택 */
li{
background-color: aquamarine;
color: blue;
}
1-3) 클래스 선택자 . : <li class="example"> </li>
/* 3. 클래스 선택자: 전체&태그 선택자보다 더 높은 우선 순위를 가진다. 위치의 문제가 아님*/
.example{
background-color: palevioletred;
}
1-4) 아이디 선택자 # : <li id="sample" class="red"> </li>
/* 4. 아이디 선택자 */
#sample{
background-color: skyblue;
}
※ 선택자 우선순위: id 선택자 > class 선택자 > 태그, 전체 선택자
※ 같은 우선순위의 선택자라면 뒤에 선언된 스타일 적용
2) 복합 선택자: 특수한 요소를 호출하고 싶을 때
2-1) 일치 선택자: <span class="example"> </span>
/* 일치 선택자 (붙여쓰기) */
span.example{
color: red;
}
2-2) 자식 선택자
<div>
<ul>
<li class="example">예시</li>
</ul>
</div>
<!-- css -->
ul > .example{
color: red;
}
2-3) 후손 선택자: 띄어쓰기가 기호
<body>
<div>
<ul>
<li class="example">예시</li>
</ul>
<span class="example">예시2</span>
</div>
</body>
<!-- css -->
div > .example{
color: red;
}
2-4) 인접 형제 선택자
<ul>
<li>예시1</li>
<li class="example">예시</li>
<li>예시2</li> <!--선택 되는 부분-->
<li>예시3</li>
</ul>
<!-- css -->
.example + li{
color: red;
}
2-5) 일반 형제 선택자
<ul>
<li>예시1</li>
<li class="example">예시</li>
<li>예시2</li> <!--선택 되는 부분-->
<li>예시3</li> <!--선택 되는 부분-->
</ul>
<!-- css -->
.example ~ li{
color: red;
}
3) 가상 클래스 선택자
동작과 관련된 선택자: hover, active, focus, visited, checked
- E: active{} E요소에 마우스 클릭 또는 키보드 엔터가 "눌리는 동안" 만 선택
- E: hover{} E요소에 마우스가 올라가 있는 동안만 선택
- E: focus{} E요소에 포커스가 머물러 있는 동안(input: text, textarea, etc.)
- E: visited{} E요소가 링크일 때, 해당 링크에 방문한 적 있을 때 선택
- E: checked{} E요소가 체크 되었을 때 (input: radio, checkbox)
1) 사용자의 행동에 따라 변화: hover, actice, focus, etc.
2) 요소의 상황
- E:first-child{ } E가 첫째자식이라면 선택
- E:last-child{ } E가 막내자식이라면 선택
- E:nth-child(n){ } E가 n번째 자식이라면 선택
- E:not(XYZ){ } E 요소 중에서 XYZ가 아닌 것만 선택
2-1) first-child
<div class="example">
<span>test 01</span> <!--선택-->
<span>test 02</span>
<span>test 03</span>
</div>
<!-- css -->
.example span:first-child{
color: red;
}
2-2) last-child
<div class="example">
<span>test 01</span>
<span>test 02</span>
<span>test 03</span> <!--선택-->
</div>
<!-- css -->
.example span:last-child{
color: red;
}
2-3) nth-child
<div class="example">
<span>test 01</span>
<span>test 02</span> <!--선택-->
<span>test 03</span>
</div>
<!-- css -->
.example *:nth-child(2){
color: red;
}
2-4) 부정 선택자 (not)
<div class="example">
<span>test 01</span>
<span>test 02</span>
<span>test 03</span>
<div>test 04</div> <!--선택-->
</div>
<!-- css -->
.example *:not(span){
color: red;
}
4) 가상 요소 선택자: 선택된 요소의 앞/뒤에 별도의 content를 삽입하는 선택자, 빈 값(" ")이라도 넣어야 함.
4-1) before:
<div class="example">
TEST
</div>
<!-- css -->
.example::before{
content: "앞";
}
출력: 앞 TEST
4-2) after:
<div class="example">
TEST
</div>
<!-- css -->
.example::after{
content: "뒤";
}
출력: TEST 뒤
4-3) before + after 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테스트</title>
<style>
.box::after{
content:"빨리";
}
.box::before{
content:"택시";
}
</style>
</head>
<body>
<div class="box">
여기요!
</div>
</body>
</html>5) 속성 선택자
<input type="text" placeholder="text3" disabled>
<input type="password">
<!-- css -->
[disabled]{
background-color: palevioletred;
}
[type="password"]{
font-size: 30px;
}
3. CSS 속성
1) Font:
1-1) font-weight: 글씨 굵기
1-2) font-size: 글씨 크기, default size는 16px
- rem: html의 폰트 사이즈 영향을 받는다
- em: 부모의 폰트 사이즈 영향을 받는다
1-3) line-height: 줄간 간격
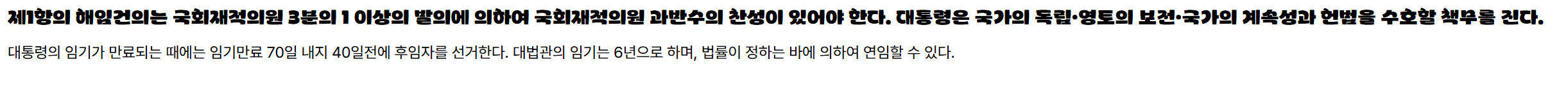
폰트 적용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테스트</title>
<style>
@font-face {
font-family: 'Mungyeong-Gamhong-Apple';
src: url('https://fastly.jsdelivr.net/gh/projectnoonnu/2410-2@1.0/Mungyeong-Gamhong-Apple.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Pretendard-Regular';
src: url('https://fastly.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
}
.text1{
font-family: 'Mungyeong-Gamhong-Apple';
}
.text2{
font-family: 'Pretendard-Regular';
}
</style>
</head>
<body>
<p class="text1">제1항의 해임건의는 국회재적의원 3분의 1 이상의 발의에 의하여 국회재적의원 과반수의 찬성이 있어야 한다. 대통령은 국가의 독립·영토의 보전·국가의 계속성과 헌법을 수호할 책무를 진다.</p>
<p class="text2">대통령의 임기가 만료되는 때에는 임기만료 70일 내지 40일전에 후임자를 선거한다. 대법관의 임기는 6년으로 하며, 법률이 정하는 바에 의하여 연임할 수 있다.</p>
</body>
</html>
2) 문자
2-1) color
/* 글자 색은 기본적으로 상속(cascading) */
color: rgb(191, 255, 198); < 색상 지정 방법 >
1. 색상 이름으로 설정: red, skyblue, orange, etc.
2. rgb(0, 0, 0)
- 0~255 중 하나의 숫자가 들어감
- rgba(): a는 투명도 지정
3. #000000:
rgb(0,0,0): black : #000000
rgb(255,255,255): white : #ffffff
- 0~9와 a,b,c,d,e,f로 이루어진 수
2-2) text-align: 문자 정렬
2-3) text-decoration: 문자 꾸미기 속성
3) 박스 모델:요소가 화면에 출력되는 특성
3-1) inline 요소: 글자를 만들기 위한 요소
- <span></span>: 대표적인 인라인 요소.
- 가로/세로가 포함한 콘텐츠의 크기 만큼 자동으로 조절된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테스트</title>
<style>
</style>
</head>
<body>
<span>요소가 가로로</span>
<span>쌓인다</span>
</body>
</html>결과물:
3-2) block 요소: 상자(레이아웃)를 만들기 위한 요소
- <div></div>: 대표적인 블록 요소
- 부모 요소, 포함한 콘텐츠의 크기 만큼 자동으로 조절된다
결과물:
3-3) inline-block: 글자+상자 요소
| inline | block | inline-block | |
| 기본 넓이 | 컨텐츠 만큼 | 부모의 넓이 | 컨텐츠 만큼 |
| width, height | 무시 | 적용 | 적용 |
| 가로 공간 차지 | 공유 | 독점 | 공유 |
| margin | 가로만 | 가로,세로 전부 *세로 상쇄 |
가로, 세로 전부 |
| padding | 가로만 *세로는 배경색만 |
가로,세로 전부 | 가로, 세로 전부 |
4) margin & padding
4-1) margin: 요소의 외부 여백을 지정
4-2) padding: 요소의 내부 여백을 지정
5) width, height (px, em, vw 둥)
5-1) max: ~이하, min: ~이상
6) line-height: 영역 요소 내부 컨텐츠 글자의 줄 높이, box model과 font 등 적용이 가능
7) Border
- border-width: 선의 두께
- border-style: 선의 종류 (solid, dashed, dotted, etc.)
- border-방향(top, bottom)-속성(color, style)
- border-radius: 요소의 모서리를 둥글게 깎음
8) box-sizing: 요소의 크기 계산 기준을 지정
8-1) content-box: 내용(content)으로 크기 계산
8-2) border-box: 내용+ padding+ border로 크기 계산
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테스트</title>
<style>
.content{
width: 100px;
height: 100px;
display: inline-block;
}
.square{
border: 10px solid rgb(244, 153, 153);
padding: 10px;
background-color: rgb(138, 255, 255);
}
.content-box{
box-sizing: content-box;
}
.border-box{
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="content square content-box">Content-box Content-box</div>
<div class="content square border-box">Border-box</div>
</body>
</html>
9) visibility
9-1) opacity
- 투명하게 만들기. 모습만 숨김+ 속성 남음+ 자리 차지
9-2) visibility: hidden
- 모습과 속성을 숨기는 방법+ 자리 차지
9-3) display: none
- 모습, 속성, 자리 모두 사라짐
쉽지 않다. 오랜만이라 열심히 쫓아가고 있다. 선택자 기호와 어떤 선택자를 고르는게 맞는지 익히는데 시간이 좀 걸렸다.

'SeSAC x CodingOn 웹 취업 부트캠프' 카테고리의 다른 글
| [새싹/코딩온] 풀스택 웹 개발자 취업 부트캠프 3주차 (2): Javascript (3) | 2024.11.19 |
|---|---|
| [새싹/코딩온] 풀스택 웹 개발자 취업 부트캠프 3주차 (1): jQuery, 반응형웹 (0) | 2024.11.17 |
| [새싹/코딩온] 풀스택 웹 개발자 취업 부트캠프 2주차 (2): Javascript (3) | 2024.11.10 |
| [새싹/코딩온] 풀스택 웹 개발자 취업 부트캠프 2주차 (1): Javascript (0) | 2024.11.04 |
| [새싹/코딩온] 풀스택 웹 개발자 취업 부트캠프 1주차 (2): CSS (0) | 2024.11.03 |